Git
(Fetch)
VCS - a software that tracks & manages changes to files over time.
Repo - workspace used to track and manage files (stored on the cloud)
Git vs. Github:
Git ≠ GitHub.
GitHub makes tools that use Git. It's the largest host of source code in the world.
Install + Setup
You can download Git for free from the following website: https://www.git-scm.com/
After installing, you can see if it's ready to use by checking it's version:
$ git --versionNow let Git know who you are (
globalis used to set the username and e-mail for every repository on your computer):$ git config --global user.name "kanye" $ git config --global user.email "kwest@gmail.com"Git Status [info on which changes have/not been staged/tracked]
$ git statusTo see what changes occurred in the staged files:
$ git status -s ?? index.html # ?? = UNTRACKED A index.html # A = ADDED TO STAGE AREA M index.html # M = MODIFIED D index.html # D = DELETED
Git Staging Environment
Repo Files can be in one of 2 states:
Tracked - files that Git knows about and are added to the repository
Untracked - files that are in your working directory, but not added to the repository
As you are working, you may be adding/editing/removing files. But whenever you hit a milestone, you should add the files to a Staging Area.
Git Add [adds a change in the working dir --> staging area]
Git Commit
Staged files ready to be committed to the project repo.
Git Commit [commits stages files --> Repo]
Git Log [view history of commits for repo]
Git Branch
In Git, a
branchis a new/separate version of the main repositoryBranches allow you to work on different parts of a project without impacting the main branch.
When the work is complete, a branch can be merged with the main branch.
You can switch b/n branches and work on different projects w/o them interfering.
Create Branch
See All Existing Branches
Switch To Existing Branch
Delete Branch (note: can't delete branch currently in)
Rename Branch (must be in the branch being renamed)
HEAD
only 1 branch can be checked out at a time - this is called the HEAD branch, or "current" branch.
The HEAD is the most recent version of a branch
You can find out what HEAD you are viewing by opening the .git/HEAD file in your repo:
Detached HEAD
A detached HEAD occurs when you check out a commit that is not a branch
The term detached HEAD tells you that you are not viewing the HEAD, the most recent version of a branch, of any repo.
An example of entering a detached HEAD state, a point in time when you're viewing a commit that's not th emost recent commti (HEAD), is using git checkout with a hash of a previous commit in history (from "git log"). This is useful if you want to retrieve code you have overwritten in newer commits. Detached HEAD state is not an error nor is it a problem. When you are ready, you can navigate back to the HEAD in your repository
Once you enter into detached HEAD state, you can view and modify the files in a particular commit. This is useful if you want to retrieve a change from a past commit that should be reincorporated into your repo. To save a change from a detached HEAD:
create a new branch (git branch foobar) - this branch shows repo 3 commits back
merge our changes into the main branch (git checkout main; git merge foobar)
Then, we can create a new Git commit with the changes we've collected from our previous ref HEADs.
To Discard Changes in a Detached HEAD,
You do not need to save the changes you make to a detached HEAD.
Once you are done viewing a previous commit, you can go back to the HEAD of your repository. But first, discard the changes you made:
Git Branch Merge
Consider the scenario: We have the emergency-fix ready, and so we want to merge the main and emergency-fix branches.
First, we need to go to the main branch (branch being merged onto)
Now we merge emergency-fix with current HEAD (main) branch
Since the emergency-fix branch came directly from main, and no other changes had been made to main while we were working, Git sees this as a continuation of main. So it can "Fast-forward", just pointing both main and emergency-fix to the same commit.
As main and emergency-fix are essentially the same now, we can delete emergency-fix, as it is no longer needed.
Git & Github
Consider the scenario: you have a local project and you want to create a repo for it
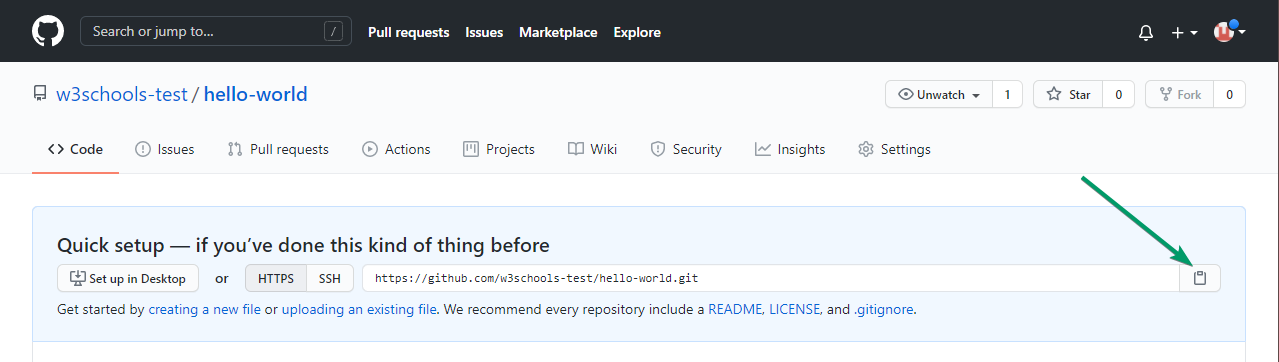
Create repo on website
Copy the https url of the repo

GitHub Push Local use the below command which says that you're adding a remote repo, with the specified URL, as an origin to your local Git repo.
Now, push the main branch to the origin url, and set it as the default remote branch:
- Pull from Github
When working as a team on a project, it is important that everyone has the most recent changes of the project in their local copy.
With Git, you can do that with git pull, which is a combo of 2 other commands:
fetch - gets all the change history of a tracked branch/repo
merge - combines the current branch, with a specified branch
git pull - used to pull all changes from a remote repo into the branch you are working on.
Consider scenario: you edit the README.md in the repo from the website, and need to get those changes on your local project-folder of the repo. To do this,
- Pull Branch from Github
Consider scenario: you create a new branch in a repo (from Github.com) and now want to see it in your local repo.
pull any changes on remote repo (including addition/deletion of branches)
Usually to see all branches, you would use git branch, but inorder to see all local and remote branches, use the -a flag (all). [If you want to only see remote branches, use the -r flag]
We see that the branch
html-skeletonis available remotely, but not on our local git. To pull it to your local:
(assume some changes made to readme), stage + commit the readme in the update-readme branch
Now
pushthebranchfrom our local Git repo --> GitHub, where everyone can see
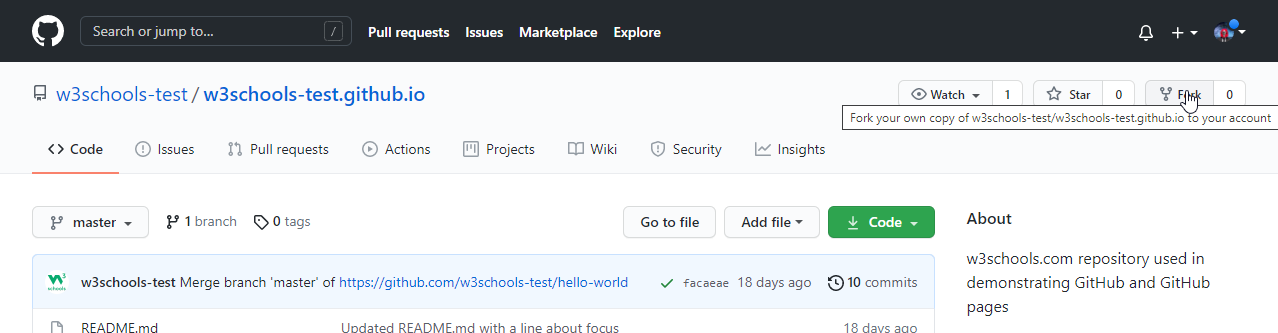
- Clone
Now that we have our own fork (only on GitHub), we can also clone the forked repo to our local Git to keep working on it.
clone - full copy of a repository, including all logging and versions of files.
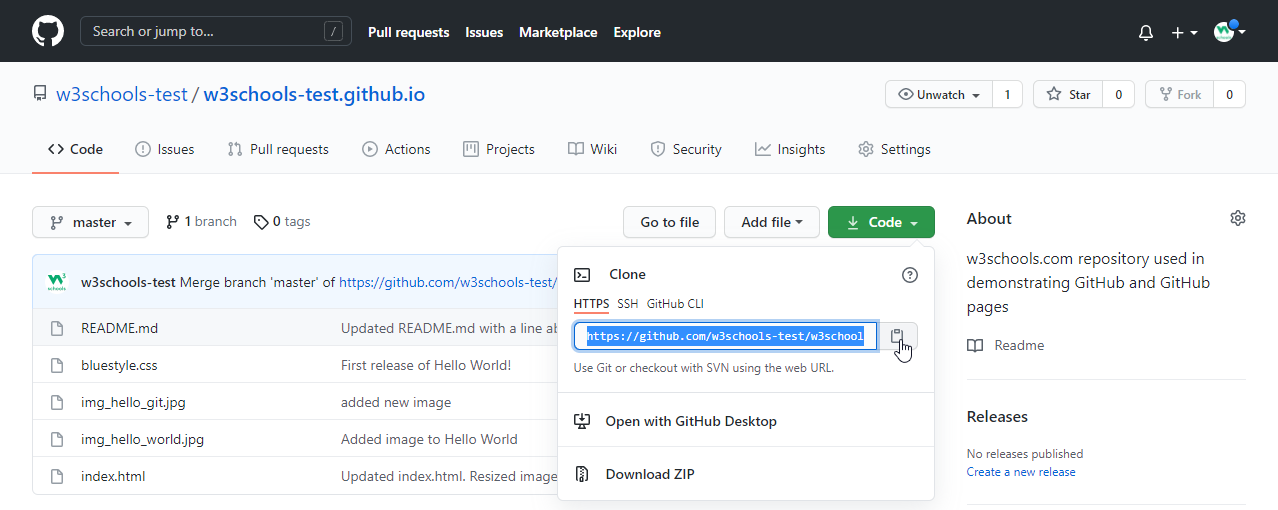
Move back to the original repo, and click the green "Code" button to get the
URL:

GitHub clone URL In the terminal, clone the repo (downloads the repo as a folder w/ the name of repo-name)
- gitignore
When sharing your code with others, there are often files or parts of your project, you do not want to share. ie: log files, temporary files, hidden files, personal files
Git can specify which files or parts of your project should be ignored by Git using a
.gitignorefileGit will not track files and folders specified in
.gitignore(the file itself IS still tracked by Git)create a
.gitignorefileNow open the file using VS-Code, and we're just going to add a couple things to skip:
Remote
before you can push anything to Github, you need to establish a remote repo on Github- a destination.
In Git, this destination is referred to as a remote, and is simply a URL of the hosted repo.
Create Remote
adding:
$ git remote add <remote-name> <URL>By convention, remote-name is "origin"
Copy from Github
pushing:
$ git push <remote-name> <branch-name>
Show Remotes
CHEAT SHEET
Configure the author name and email address to be used with your commits.Note that Git strips some characters (for example trailing periods) from user.name.
git config --global user.name "Sam Smith"``git config --global user.email sam@example.com
For a remote server, use:
git clone username@host:/path/to/repository
Commit any files you've added with git add, and also commit any files you've changed since then:
git commit -a
If you haven't connected your local repository to a remote server, add the server to be able to push to it:
git remote add origin <server>
List all currently configured remote repositories:
git remote -v
Switch from one branch to another:
git checkout <branchname>
List all the branches in your repo, and also tell you what branch you're currently in:
git branch
Delete the feature branch:
git branch -d <branchname>
Push the branch to your remote repository, so others can use it:
git push origin <branchname>
Push all branches to your remote repository:
git push --all origin
Delete a branch on your remote repository:
git push origin :<branchname>
Fetch and merge changes on the remote server to your working directory:
git pull
To merge a different branch into your active branch:
git merge <branchname>
View all the merge conflicts:View the conflicts against the base file:Preview changes, before merging:
git diff``git diff --base <filename>``git diff <sourcebranch> <targetbranch>
After you have manually resolved any conflicts, you mark the changed file:
git add <filename>
Tags
You can use tagging to mark a significant changeset, such as a release:
git tag 1.0.0 <commitID>
CommitId is the leading characters of the changeset ID, up to 10, but must be unique. Get the ID using:
git log
Push all tags to remote repository:
git push --tags origin
If you mess up, you can replace the changes in your working tree with the last content in head:Changes already added to the index, as well as new files, will be kept.
git checkout -- <filename>
Instead, to drop all your local changes and commits, fetch the latest history from the server and point your local master branch at it, do this:
git fetch origin git reset --hard origin/master
Search
Search the working directory for foo():
git grep "foo()"
Pull Requests
Fork the repository you want to pull-req
Clone your fork to your computer
Create a branch,
git checkout -b temp-branchPLAYAROUND and save
Add/Commit your changes (in temp-branch)
Change back to main branch
git checkout temp-branchMerge your newly created branch into main
git merge main temp-branchPush your changes (from main)
Delete the temporary branch (
git branch -d temp-branch)Go to your forked repo on GH and open a pull request
Misc
Last updated